Usability Test it Baby
Challenge:
Our client, a German cinema operator, wanted to improve the current flow for booking cinema tickets on mobile and desktop and get insights from their users.
Approach:
Build a new flow with an interactive prototype and test that with an onsite usability testing.
Contribution:
UX Concept, Prototyper, UX researcher
Year: 2014
Customer Journey Mapping
nexum is a UX-centric agency. To determine the pain points of the cinema website, we organized a Customer Journey Mapping workshop. It helped us to understand the process better, and analyze what could be done to fix the problems.
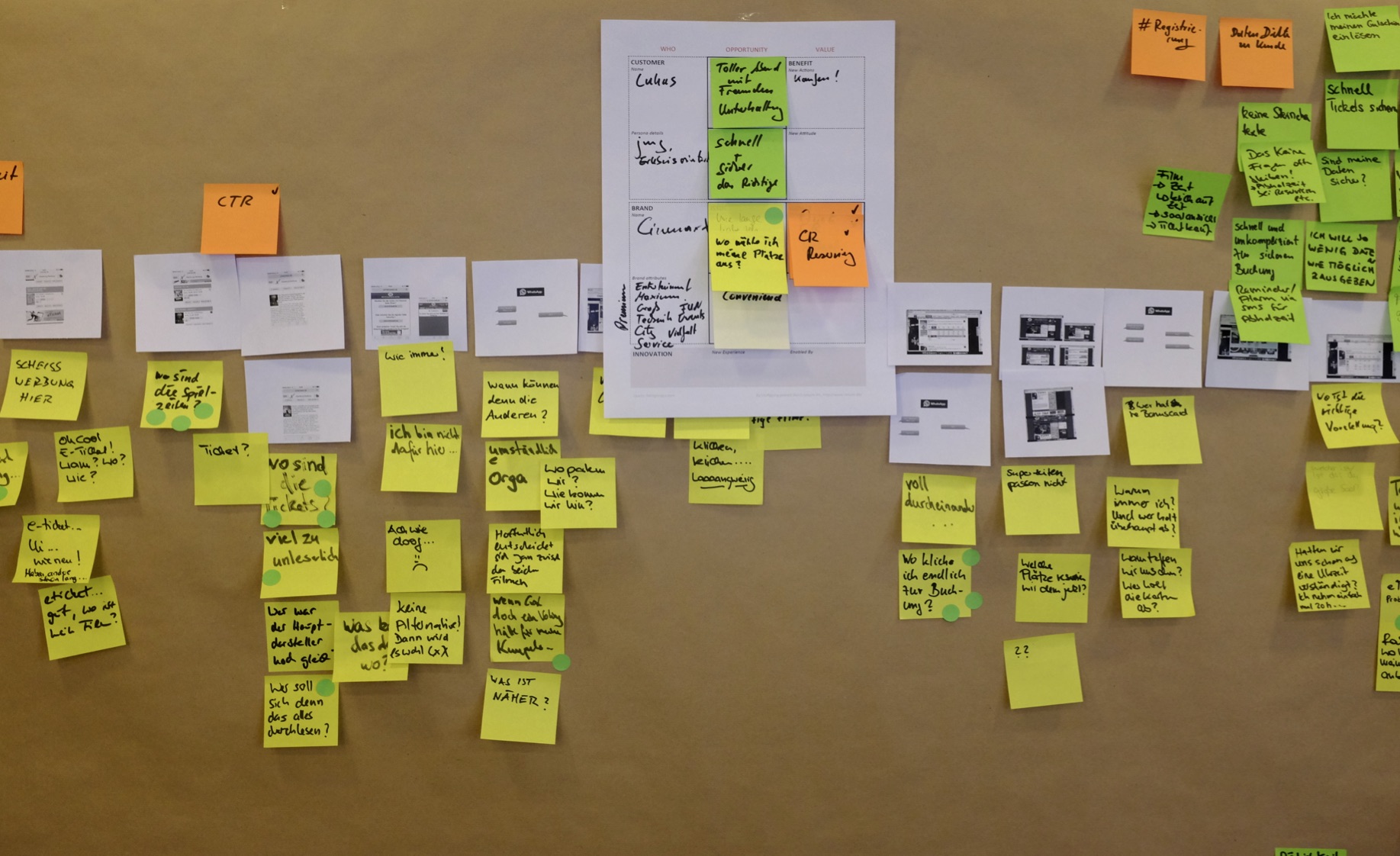
 Customer Journey Mapping Workshop result
Customer Journey Mapping Workshop result
Research
With the insights from the Customer Journey Mapping workshop, I started my research phase for the reorganization of the website and the reservation flow. How do other cinema websites or apps solve the reservation process? I also looked at other well-designed reservation flows, such as plane tickets or car reservations.
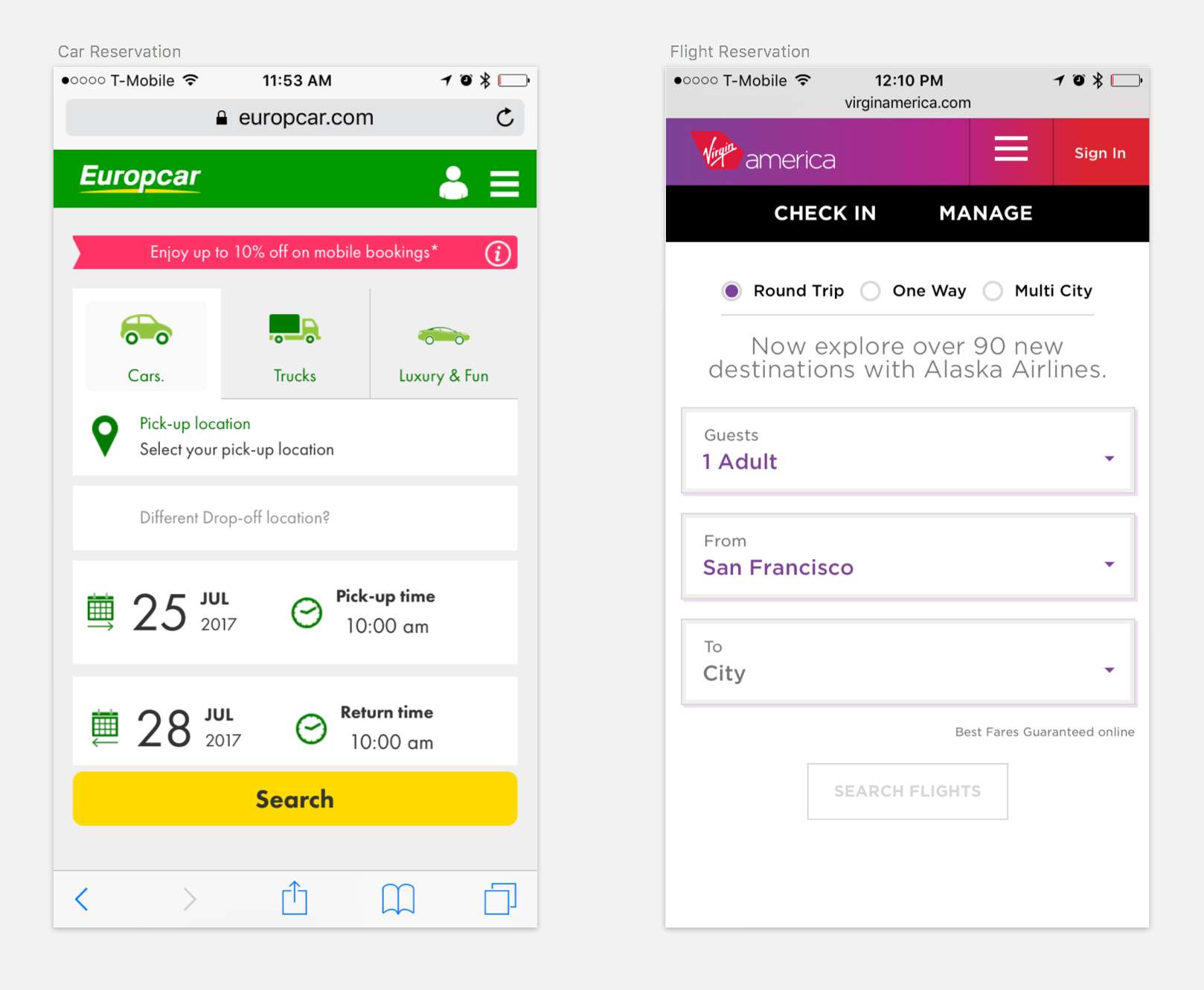
 Researching other order flows
Researching other order flows
The reason is that those companies rely much more on well-designed flows since their revenue is derived, to a large extent, through online reservations. Therefore, they are much more willing to invest in the design and the ease of use than other companies. My research also showed that many of the cinema ticket booking flows that were available online were flawed, and that there was lot of room for improvement. In one of the calls with our client, I said that our goal should be to create the best booking flow in the world.
We have to design the best cinema booking flow in the world
It may sound pretentious, but if you don’t set high goals for yourself, you won’t create the best results.
Mobile First
The client told us that a big chunk of the reservations already were done on mobile (App and Website). As our agencies mobile expert, I proposed the Mobile First approach. The idea was to first fix the flow for mobile. Doing that, we would strip away unnecessary features and elements. Based on the mobile flow, we then would build a new reservation flow for the desktop website. As the time for creating the prototype was scarce, I teamed up with another UX designer. I started with the mobile flow. To create the interactive prototype, I used Axure RP.
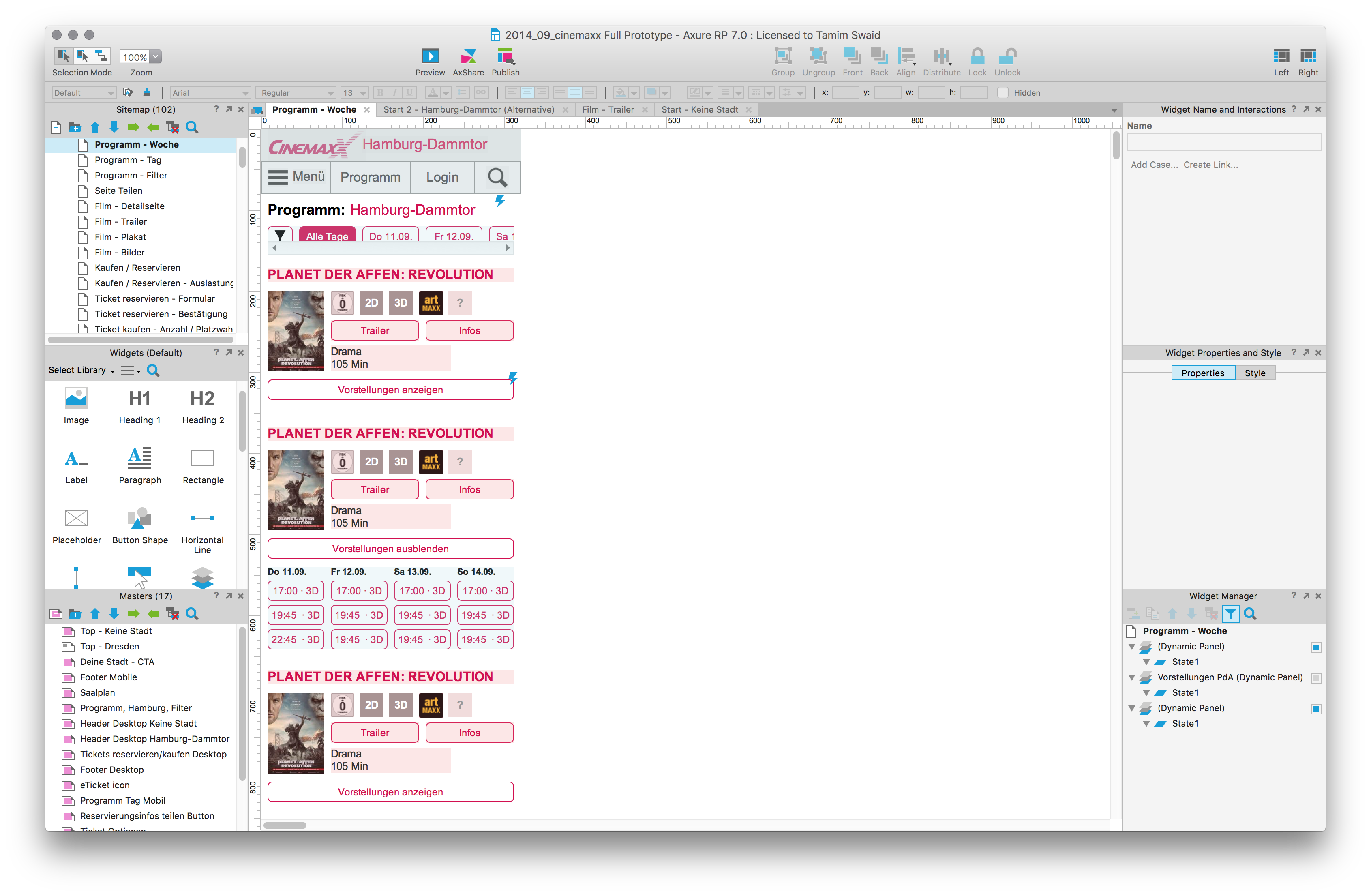
 Used Axure RP for wireframing and prototyping
Used Axure RP for wireframing and prototyping
Minitests while Prototyping
Everybody goes to the cinema, and many people do buy their tickets online. It was perfect, as I could ask everybody to test certain features or structures that I came up with. nexum has an open culture. So, every now and then, I asked a colleague: “Do you have five minutes? Could you please reserve a ticket for the film Planet of the Apes on Thursday evening?” This quick and dirty feedback helped the prototype to evolve very quickly, while being tested the whole time.
 Quick 5 minutes usability testing
Quick 5 minutes usability testing
When the mobile prototype was at a certain stage, another UX designer hopped in to create the prototype for the desktop. The basis for her work was the mobile prototype. It was encouraged to break out from it and try out new things.
 The desktop prototype
The desktop prototype
Test Guide
Our goal was twofold:
- Check how people are using the current website.
- See if and how the new flow improves the booking process. In cooperation with our client and my UX designer colleague, we prepared the test guide for our usability test.
Testing Marathon
 35 usability tests in 10 hour session
35 usability tests in 10 hour session
For the testing, we went to one of the client’s movie theaters. Our client had contacted cinema-goers who had booked a ticket for that day with the app or from the website. They were asked if they would like to participate in a 30-minute usability test before or after their film screening and would receive two movie tickets and a big bucket of popcorn coupon. The incentive for that target group worked extraordinarily well. We had more than 35 sign-ups. We prepared two testing booths. Every booth had a laptop and a mobile device that had the prototypes saved locally. The testing for both flows were recorded with the screen recording software on the laptop and saved on external hard drives. One test took 20 - 25 minutes. So, every booth had to test for 10 hours. People who booked on mobile tested the mobile flow. Those who booked on the desktop tested the desktop.
Result
 Evaluation of the usability test results
Evaluation of the usability test results
The usability test did show us that some of the assumptions we had were true, and some were not. The new reservation flows were perceived as simple and fast. One of the big surprises was that more than 65% of the mobile users did make screenshots of their reservations. With the feedback from the usability test, we reorganized the prototypes, suggesting the improvements as a live document, instead of just summarizing them textually. For example, we organized all the information from the booking confirmation on one page so the user could save it easily with one screenshot.
 Screenshot of final confirmation page
Screenshot of final confirmation page
Retrospect
The approach of directly testing the prototype while creating it was a very effective way of creating a good prototype and getting rid of problems even before doing the big usability test. The big number of testers was good, but a smaller number would have led to the same results. After testing eight users, we were hearing mostly the same complaints and problems. The “Test at least 5 users” rules proved also to be true in this test scenario. The client was very pleased with the outcome. The results helped the client later improve the website booking process.